CodeXam Website Setup
There's no need to read this as it's very complicated advanced page setup. I included this for those who want to learn more.
a. Card
import { Card, Cards } from '@components/card'
<Cards>
<Card
image
arrow
title="CodeXam Theme"
href="/docs/docs-theme/start">
<></>
</Card>
<Card
image
arrow
title="Blog theme"
href="/docs-theme/installation">
<></>
</Card>
<Card
title="Start with empty theme"
href="/docs-theme/installation">
</Card>
</Cards>b. FAQ Section
<details>
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
height="55px"
viewBox="0 0 699 178">
<polygon
fill="none"
points="699,178 0,178 0,0 699,0"/>
<path fill="currentColor"
d="M88.09 129.04Q75.99 129.04 66.36 123.92Q56.74 118.81 51.24 109.68Q45.74 100.55 45.74 89L45.74 89Q45.74 77.45 51.24 68.32Q56.74 59.19 66.36 54.08Q75.99 48.96 88.09 48.96L88.09 48.96Q98.65 48.96 107.12 52.70Q115.59 56.44 121.20 63.48L121.20 63.48L107.34 76.02Q99.86 67 89.19 67L89.19 67Q82.92 67 78.03 69.75Q73.13 72.50 70.44 77.50Q67.74 82.51 67.74 89L67.74 89Q67.74 95.49 70.44 100.50Q73.13 105.50 78.03 108.25Q82.92 111 89.19 111L89.19 111Q99.86 111 107.34 101.98L107.34 101.98L121.20 114.52Q115.59 121.56 107.12 125.30Q98.65 129.04 88.09 129.04L88.09 129.04ZM168.06 129.04Q155.85 129.04 146.12 123.87Q136.38 118.70 130.82 109.57Q125.27 100.44 125.27 89L125.27 89Q125.27 77.56 130.82 68.43Q136.38 59.30 146.12 54.13Q155.85 48.96 168.06 48.96L168.06 48.96Q180.27 48.96 190.00 54.13Q199.74 59.30 205.30 68.43Q210.85 77.56 210.85 89L210.85 89Q210.85 100.44 205.30 109.57Q199.74 118.70 190.00 123.87Q180.27 129.04 168.06 129.04L168.06 129.04ZM168.06 111Q173.89 111 178.62 108.25Q183.35 105.50 186.10 100.50Q188.85 95.49 188.85 89L188.85 89Q188.85 82.51 186.10 77.50Q183.35 72.50 178.62 69.75Q173.89 67 168.06 67L168.06 67Q162.23 67 157.50 69.75Q152.77 72.50 150.02 77.50Q147.27 82.51 147.27 89L147.27 89Q147.27 95.49 150.02 100.50Q152.77 105.50 157.50 108.25Q162.23 111 168.06 111L168.06 111ZM222.29 127.50L222.29 50.50L258.70 50.50Q271.35 50.50 281.14 55.23Q290.93 59.96 296.32 68.65Q301.71 77.34 301.71 89L301.71 89Q301.71 100.66 296.32 109.35Q290.93 118.04 281.14 122.77Q271.35 127.50 258.70 127.50L258.70 127.50L222.29 127.50ZM244.07 110.12L257.82 110.12Q267.72 110.12 273.72 104.51Q279.71 98.90 279.71 89L279.71 89Q279.71 79.10 273.72 73.49Q267.72 67.88 257.82 67.88L257.82 67.88L244.07 67.88L244.07 110.12ZM334.71 110.67L374.97 110.67L374.97 127.50L313.15 127.50L313.15 50.50L373.54 50.50L373.54 67.33L334.71 67.33L334.71 80.31L368.92 80.31L368.92 96.59L334.71 96.59L334.71 110.67ZM460.11 127.50L435.03 127.50L419.08 103.63L403.35 127.50L378.49 127.50L406.54 88.56L379.70 50.50L404.23 50.50L419.63 72.72L434.81 50.50L458.35 50.50L431.51 87.68L460.11 127.50ZM520.94 127.50L514.89 112.54L482.33 112.54L476.28 127.50L454.06 127.50L488.05 50.50L509.50 50.50L543.60 127.50L520.94 127.50ZM488.71 96.48L508.51 96.48L498.61 71.84L488.71 96.48ZM639.30 127.50L619.28 127.50L619.06 86.69L599.26 119.91L589.58 119.91L569.89 87.79L569.89 127.50L549.76 127.50L549.76 50.50L567.69 50.50L594.75 94.94L621.15 50.50L639.08 50.50L639.30 127.50Z"
/>
</svg>
<summary>What is CodeXam Website?</summary>
` Project- based` learning is an educational approach that encourages learning by doing. In other words, it involves direct involvement in a course of study. Rather than lecturing or reading from a textbook, teachers lead students through projects that help them learn and apply their knowledge. This is a more effective way to teach people and ensure they can perform well on the job.
</details>
<details>
<summary>Can I use this website For collage study ?</summary>
Yes, (todo)
</details>
<details>
<summary>Can I use this website for project making?</summary>
Yes, (todo)
</details>What is CodeXam Website?
Project- based learning is an educational approach that encourages learning by doing. In other words, it involves direct involvement in a course of study. Rather than lecturing or reading from a textbook, teachers lead students through projects that help them learn and apply their knowledge. This is a more effective way to teach people and ensure they can perform well on the job.
Can I use this website For collage study ?
Yes, (todo)
Can I use this website for project making?
Yes, (todo)
c. <figurecaption> Tag
The <figurecaption> element is used as a child of a parent <figure> element to attach a caption to the image, table, or chart contained in the <figure> element.
<figure>

<figurecaption>
Example: [CodeXam Docs Theme](/docs/docs-theme)
</figurecaption>
</figure>

Example: CodeXam Docs Theme
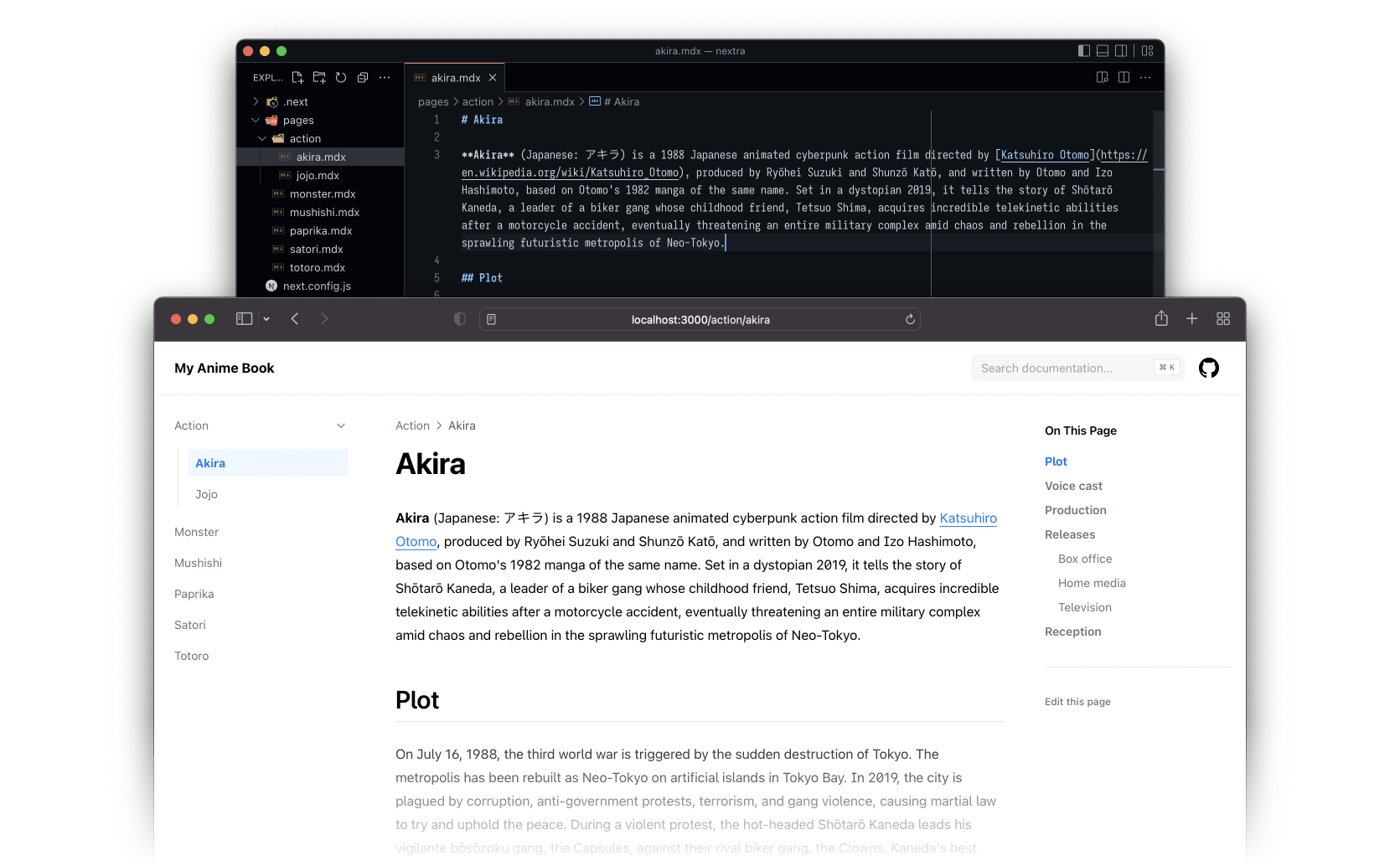
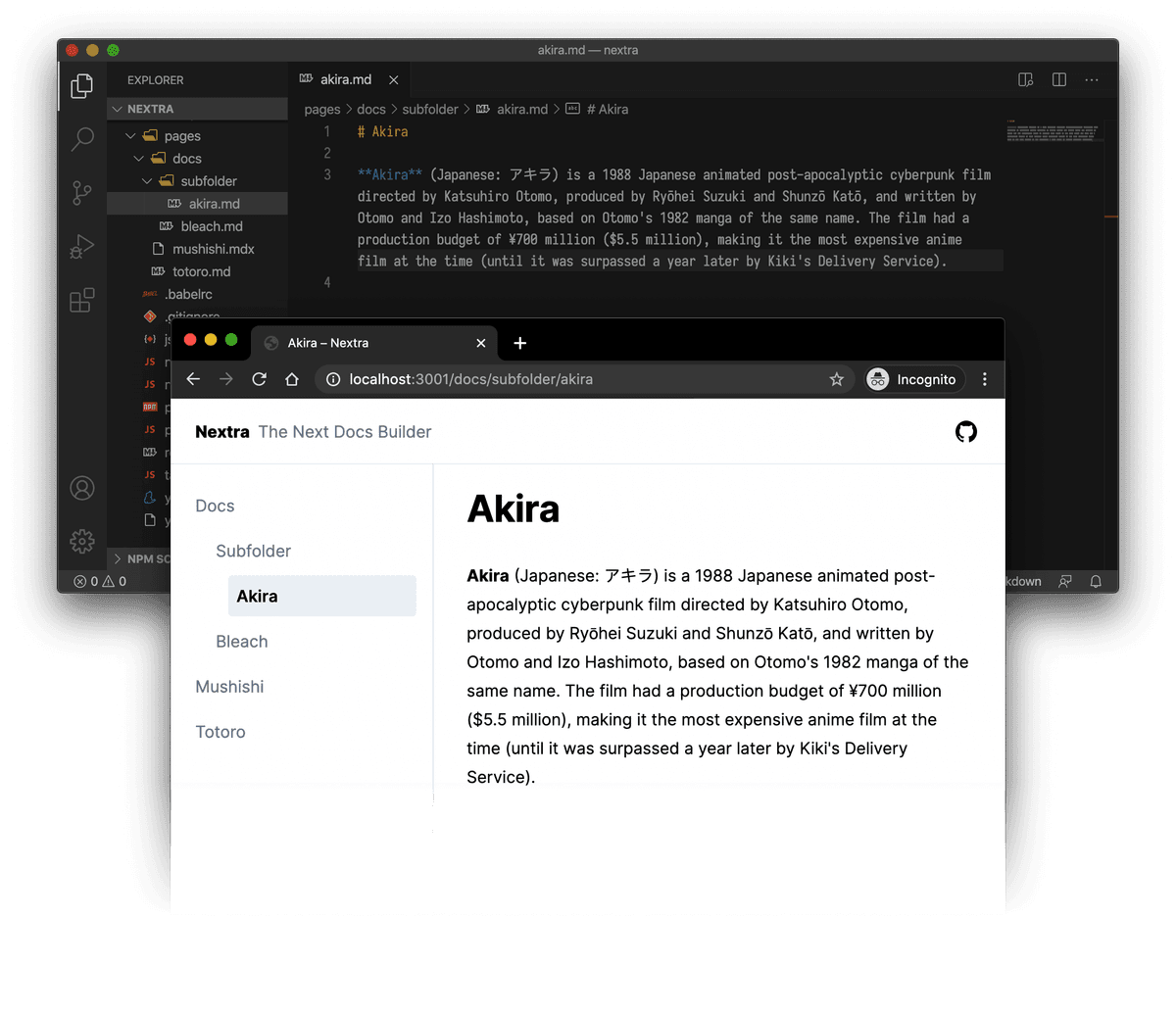
d. Default Behavior
By default, the page map contains all .md and .mdx filenames and the directory structure, sorted alphabetically.
Then, CodeXam Page will use the title (opens in a new tab) package to get formatted page names from filenames.
For example if you have the following structure:
pages/
contact.md
index.mdx
about/
legal.md
index.mdxThe resolved page map will be (note that all names were sorted alphabetically):
[
{
name: 'About',
children: [
{ name: 'Index' },
{ name: 'Legal' }
]
},
{ name: 'Contact' },
{ name: 'Index' }
]And the global page map will be bundled to each page by CodeXam. Then, configured theme will render the actual UI with that page map.
meta.json
It’s very common to customize each page’s title, rather than just using the filename. For example it doesn’t make sense to have a page titled “Index”, but instead have a page titled “Home”.
That’s where _meta.json comes in. You can have an _meta.json file in each directory, and it will be used to override the default configuration of each page:
pages/
_meta.json
contact.md
index.mdx
about/
_meta.json
legal.md
index.mdxAnd you can put this in your pages/_meta.json file:
{
"index": "My Homepage",
"contact": "Contact Us",
"about": "About Us"
}The order of each page, and the correct title. Alternatively, you can do it with title and have other configurations in there as well:
{
"index": "My Homepage",
"contact": "Contact Us",
"about": {
"title": "About Us",
"...extra configurations...": "..."
}
}e. Different SVG Card
The extra configurations are passed to the theme as additional information. Check the corresponding pages for more information:
MarkdownIcon & GlobeIcon import Form Icon Component
import { Card, Cards } from '@components/card'
import markdownIcon from '@components/icons/markdown'
import globeIcon from '@components/icons/globe'
<Cards>
<Card icon={markdownIcon} title="Markdown" href="/markdown"/>
<Card icon={globeIcon} title="Next.js I18n" href="/i18n"/>
</Cards>
Get Started , Page Configuration , Theme Configuration , Components
<Cards>
<Card icon={
<svg width="24" viewBox="0 0 20 20" fill="currentColor">
<path d="M10.707 2.293a1 1 0 00-1.414 0l-7 7a1 1 0 001.414 1.414L4 10.414V17a1 1 0 001 1h2a1 1 0 001-1v-2a1 1 0 011-1h2a1 1 0 011 1v2a1 1 0 001 1h2a1 1 0 001-1v-6.586l.293.293a1 1 0 001.414-1.414l-7-7z" />
</svg>
} title="Get Started" href="/docs/docs-theme/start">
</Card>
<Card icon={
<svg width="24" viewBox="0 0 20 20" fill="currentColor">
<path d="M7 3a1 1 0 000 2h6a1 1 0 100-2H7zM4 7a1 1 0 011-1h10a1 1 0 110 2H5a1 1 0 01-1-1zM2 11a2 2 0 012-2h12a2 2 0 012 2v4a2 2 0 01-2 2H4a2 2 0 01-2-2v-4z" />
</svg>
} title="Page Configuration" href="/docs/docs-theme/page-configuration">
</Card>
<Card icon={
<svg width="24" viewBox="0 0 20 20" fill="currentColor">
<path fillRule="evenodd" d="M11.49 3.17c-.38-1.56-2.6-1.56-2.98 0a1.532 1.532 0 01-2.286.948c-1.372-.836-2.942.734-2.106 2.106.54.886.061 2.042-.947 2.287-1.561.379-1.561 2.6 0 2.978a1.532 1.532 0 01.947 2.287c-.836 1.372.734 2.942 2.106 2.106a1.532 1.532 0 012.287.947c.379 1.561 2.6 1.561 2.978 0a1.533 1.533 0 012.287-.947c1.372.836 2.942-.734 2.106-2.106a1.533 1.533 0 01.947-2.287c1.561-.379 1.561-2.6 0-2.978a1.532 1.532 0 01-.947-2.287c.836-1.372-.734-2.942-2.106-2.106a1.532 1.532 0 01-2.287-.947zM10 13a3 3 0 100-6 3 3 0 000 6z" clipRule="evenodd" />
</svg>
} title="Theme Configuration" href="/docs/docs-theme/theme-configuration">
</Card>
<Card icon={
<svg width="24" viewBox="0 0 20 20" fill="currentColor">
<path d="M11 17a1 1 0 001.447.894l4-2A1 1 0 0017 15V9.236a1 1 0 00-1.447-.894l-4 2a1 1 0 00-.553.894V17zM15.211 6.276a1 1 0 000-1.788l-4.764-2.382a1 1 0 00-.894 0L4.789 4.488a1 1 0 000 1.788l4.764 2.382a1 1 0 00.894 0l4.764-2.382zM4.447 8.342A1 1 0 003 9.236V15a1 1 0 00.553.894l4 2A1 1 0 009 17v-5.764a1 1 0 00-.553-.894l-4-2z" />
</svg>
} title="Components" href="/docs/docs-theme/components">
</Card>
</Cards>
- Setting SVG Icon
<Cards>
<svg width="24" viewBox="0 0 20 20" fill="currentColor">
<path fillRule="evenodd" d="M11.49 3.17c-.38-1.56-2.6-1.56-2.98 0a1.532 1.532 0 01-2.286.948c-1.372-.836-2.942.734-2.106 2.106.54.886.061 2.042-.947 2.287-1.561.379-1.561 2.6 0 2.978a1.532 1.532 0 01.947 2.287c-.836 1.372.734 2.942 2.106 2.106a1.532 1.532 0 012.287.947c.379 1.561 2.6 1.561 2.978 0a1.533 1.533 0 012.287-.947c1.372.836 2.942-.734 2.106-2.106a1.533 1.533 0 01.947-2.287c1.561-.379 1.561-2.6 0-2.978a1.532 1.532 0 01-.947-2.287c.836-1.372-.734-2.942-2.106-2.106a1.532 1.532 0 01-2.287-.947zM10 13a3 3 0 100-6 3 3 0 000 6z" clipRule="evenodd" />
</svg>
</Cards>Toggle Card import ToggleCard from 'docs-theme'
import switchIcon from '@components/icons/switch'
<Cards>
<Card icon={switchIcon} title="Configure Docs Theme" href="/docs/docs-theme/configuration"/>
</Cards>f. Markdown
Text
Middle Heading with CSS
<h3 className="text-center font-extrabold md:text-5xl mt-8">CodeXam</h3>CodeXam
MDX with React Components
All your .mdx files under the pages directory will be rendered with MDX (opens in a new tab), it's an
advanced Markdown format with React component support.
For example, you can use import and use React components inside your Markdown files like this:
## Hello MDX
import { useState } from 'react'
export function Counter({ children }) {
const [count, setCount] = useState(0)
return <button onClick={() => setCount(count + 1)}>
{children}{count}
</button>
}
<Counter>**Clicks**: </Counter>import { useState } from 'react'
import { Shadow } from '@components/utils/shadow'
export function Counter({ children }) {
const [count, setCount] = useState(0)
return <button onClick={() => setCount(count + 1)}>{children}{count}</button>
}
<div className="p-4 border border-gray-200 dark:border-gray-900 rounded mt-6">
<Shadow mode="open">
<h2>Hello MDX</h2>
<Counter>**Clicks**: </Counter>
</Shadow>
</div>Preview:
Besides basic MDX, some advanced Markdown features built-in.
GitHub Flavored Markdown
GFM (opens in a new tab) is an extension of Markdown, created by GitHub, that adds support for strikethrough, task lists, tables, and more.
Strikethrough
removed
~~removed~~Task List
- Write the press release
- Update the website
- Contact the media
- [x] Write the press release
- [ ] Update the website
- [ ] Contact the mediaTable
| Syntax | Description | Test Text |
|---|---|---|
| Header | Title | Here's this |
| Paragraph | Text | And more |
| Strikethrough |
| Syntax | Description | Test Text |
| :------------ | :---------: | ----------: |
| Header | Title | Here's this |
| Paragraph | Text | And more |
| Strikethrough | | ~~Text~~ |Autolinks
Visit https://nextjs.org (opens in a new tab).
Visit https://nextjs.org.Custom Table Feature
import { OptionTable } from 'components/table'
<OptionTable options={[
['project.link', 'string', 'URL of the project homepage.'],
['project.icon', 'React.ReactNode | React.FC', 'Icon or element of the project link.'],
]}/>| Option | Type | Description |
|---|---|---|
| project.link | string | URL of the project homepage. |
| project.icon | React.ReactNode | React.FC | Icon or element of the project link. |
Code Block
Extended Syntax Highlighting
CodeXam supports automatic syntax highlighting:
console.log('hello, world')```js
console.log('hello, world')
```Inlined syntax highlighting is also supported let x = 1 via:
Inlined syntax highlighting is also supported `let x = 1{:jsx}` via:File type in code blocks
You can also specify the file type in code blocks, which will be used to render the file name in the top right corner of the code block.
export default function Home() {
return <h1>Hello World</h1>
}```js filename="pages/index.js"
export default function Home() {
return <h1>Hello World</h1>
}
```Tab Groups in code blocks
You can also specify the tab groups in code blocks, which will be used to render the tab groups in the top right corner of the code block.
- We can also disabled the tab using true false . True means disable and false means enable
{label:'C', disabled: true},
import {Tabs, Tab} from 'nextra-theme-docs'
<Tabs items={['JavaScript', 'C++', {label:'C', disabled: true}, 'Python']} defaultIndex={1}>
<Tab>
```java filename="CodeXam.java"
```
</Tab>
<Tab>
```cpp filename="CodeXam.cpp"
```
</Tab>
<Tab>
```c filename="CodeXam.c"
```
</Tab>
<Tab>
```python filename="CodeXam.python"
```
</Tab>
</Tabs>#include <iostream>Highlight in code blocks
// page component
function Page () {
const [user, setUser] = useState(null)
// fetch data
useEffect(() => {
fetch('/api/user')
.then(res => res.json())
.then(data => setUser(data))
}, [])
// global loading state
if (!user) return <Spinner/>
return <div>
<Navbar user={user} />
<Content user={user} />
</div>
}
// child components
function Navbar ({ user }) {
return <div>
...
<Avatar user={user} />
</div>
}
function Content ({ user }) {
return <h1>Welcome back, {user.name}</h1>
}
function Avatar ({ user }) {
return <img src={user.avatar} alt={user.name} />
}g. Nextjs SSG
With Next.js, you can pre-render your page using Static Generation (SSG) (opens in a new tab). Your pages will be generated at build time and statically served to visitors. It can also be cached by a CDN to maximize the performance.
Repo Star Count
CodeXam has 29 stars on GitHub!
The number above was generated at build time via getStaticProps. With Incremental Static Regeneration (opens in a new tab) enabled, it will be kept up to date.
Here's the MDX code for the example above:
import { useSSG } from 'nextra/ssg'
export const getStaticProps = ({ params }) => {
return fetch(`https://api.github.com/repos/Subham-Maity/StockOfSentence`)
.then(res => res.json())
.then(repo => ({
props: {
// We add an `ssg` field to the page props,
// which will be provided to the `useSSG` hook.
ssg: {
stars: repo.stargazers_count
}
},
// The page will be considered as stale and regenerated every 60 seconds.
revalidate: 60
}))
}
export const Stars = () => {
// Get the data from SSG, and render it as a component.
const { stars } = useSSG()
return <strong>{stars}</strong>
}h. Nextjs I18n
CodeXam supports Next.js Internationalized Routing (opens in a new tab) out of the box. You can create a new locale by creating a new folder in the pages directory, and adding a next.config.js file to the root of your project.
next.config.mjs
import nextra from 'nextra'
const withNextra = nextra({
theme: 'nextra-theme-docs',
themeConfig: './theme.config.tsx',
unstable_staticImage: true,
unstable_flexsearch: {
codeblocks: true
},
unstable_defaultShowCopyCode: true
})
export default withNextra({
reactStrictMode: true,
experimental: { images: { allowFutureImage: true } }
})Then, add the locale codes to your file extensions (required for the default locale too):
/pages
_meta.en.json
_meta.zh.json
_meta.de.json
index.en.md
index.zh.md
index.de.md
...language dropdown:
Finally, add the i18n option to your theme.config.jsx to configure the language dropdown:
i18n: [
{ locale: 'en', text: 'English' },
{ locale: 'zh', text: '中文' },
{ locale: 'de', text: 'Deutsch' },
{ locale: 'ar', text: 'العربية', direction: 'rtl' }
]i. Nextjs Image
The standard way to use Next.js Image (opens in a new tab) inside MDX is to directly import the component:
Import Image from folder
import Image from 'next/image'
<Image src="/demo.png" alt="Hello" width={500} height={500} />

Image Using Link
<p align="center">
<img src="pages/docs/about"/>
</p><h1> Hey, I am <Link href="pages/docs/about" target="_blank">Subham </Link><img
src="https://media.giphy.com/media/hvRJCLFzcasrR4ia7z/giphy.gif" width="32"></h1>Image imports with the Markdown syntax
You no longer need to specify the width and height of the image manually,but directly use the ![]() syntax to display the same image:
With Next.js Image, there will be no layout shift, and a beautiful blurry placeholder will be shown by default when loading the images:
Image with Border
<div align="center">
<div style={{ border: '5px solid #888', padding: '0rem 1rem', textAlign: 'center' , borderRadius: "20px" }}>
<p align="center">
<img src="https://github.com/Subham-Maity/Data-Structures-and-Algorithms-For-Beginners/raw/main/0.3.%20~%C2%A9CodeXam~DataStructures%20Roadmap/ss.png"/>
</p>
</div>
</div>
j. Step Design for Guide
import { Callout, Tab, Tabs } from 'nextra-theme-docs'
<div className="steps-container">
<style jsx>{`
.steps-container {
margin-left: 1rem;
padding-left: 1.5rem;
counter-reset: step;
border-left: 1px solid;
border-color: rgb(229 231 235/1);
}
.steps-container :global(h3) {
counter-increment: step;
}
.steps-container :global(h3):before {
content: counter(step);
display: inline-block;
position: absolute;
margin-top: 3px;
margin-left: -41px;
width: 33px;
height: 33px;
text-align: center;
text-indent: -1px;
color: #999;
border-radius: 100%;
border: 4px solid #fff;
background: #f3f3f3;
line-height: 1.5rem;
font-size: 1rem;
font-weight: 400;
}
`}</style>
### Install
Step 1: Install the package from npm or yarn using the following command:
<Tabs items={['JavaScript', 'C++', 'Python']}>
<Tab>
```js filename="hi.js"
import { useState, useEffect } from 'react';
```
</Tab>
<Tab>
```cpp filename="hi.cpp"
#include <iostream>
```
</Tab>
<Tab>
```c filename="hi.c"
#include <stdio.h>
```
</Tab>
<Tab>
```c filename="hi.c"
#include <stdio.h>
```
</Tab>
</Tabs>
Like any Next.js projects, you need to also add `scripts` to your `package.json`:
```json filename="package.json" copy
{
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
}
```
### Create Config
Create the following `next.config.js` file in your project’s root directory:
```cpp filename="next.config.js"
const withMDX = require('@next/mdx')({
extension: /\.mdx?$/,
})
```
### Create Docs Theme Config
Lastly, create the corresponding `theme.config.jsx` file in your project’s root directory:
```jsx filename="theme.config.jsx" copy
export default {
logo: <span>My CodeXam Documentation</span>,
// ...
}
```
More configuration options for the docs theme can be found here:
### Ready to Go!
Now, you can create an initial MDX page:
```mdx filename="pages/index.mdx" copy
# Welcome to CodeXam
Hello, world!
```
</div>Install
Step 1: Install the package from npm or yarn using the following command:
import { useState, useEffect } from 'react';Like any Next.js projects, you need to also add scripts to your package.json:
{
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
}Create Config
Create the following next.config.js file in your project’s root directory:
const withMDX = require('@next/mdx')({
extension: /\.mdx?$/,
})Create Docs Theme Config
Lastly, create the corresponding theme.config.jsx file in your project’s root directory:
export default {
logo: <span>My CodeXam Documentation</span>,
// ...
}More configuration options for the docs theme can be found here:
Ready to Go!
Now, you can create an initial MDX page:
# Welcome to CodeXam
Hello, world!k. Theme Configuration
The theme is configured with the theme.config.jsx file. It should export an object that contains your configurations, for example:
export default {
project: {
link: 'https://github.com/Subham-Maity',
},
logo: <strong>Project</strong>,
titleSuffix: ' – Project',
}Detailed information for each option is listed below.
Project Link
Show a button that links to your project’s homepage on the navbar. By default, it links to CodeXam’s GitHub repository.
| Option | Type | Description |
|---|---|---|
| project.link | string | URL of the project homepage. |
| project.icon | React.ReactNode | React.FC | Icon or element of the project link. |
Use a custom icon
You can configure project.link and project.icon to customize the project link, for example make it link to your GitLab repository:
export default {
project: {
link: 'https://gitlab.com/inkscape/inkscape',
icon: <svg width="24" height="24" viewBox="0 0 256 256"><path fill="currentColor" d="m231.9 169.8l-94.8 65.6a15.7 15.7 0 0 1-18.2 0l-94.8-65.6a16.1 16.1 0 0 1-6.4-17.3L45 50a12 12 0 0 1 22.9-1.1L88.5 104h79l20.6-55.1A12 12 0 0 1 211 50l27.3 102.5a16.1 16.1 0 0 1-6.4 17.3Z"></path></svg>,
},
}If icon is missing, it will be a GitHub icon (opens in a new tab) by default.
Chat Link
Show a button that links to your project’s forum or other social media on the navbar.
| Option | Type | Description |
|---|---|---|
| chat.link | string | URL of the chat link. |
| chat.icon | React.ReactNode | React.FC | Icon or element of the chat link. |
Customize chat link
You can configure chat.link and chat.icon to customize the chat link, for example make it link to your Twitter account:
export default {
chat: {
link: 'https://twitter.com/shuding',
icon: <svg width="24" height="24" viewBox="0 0 256 256"><path fill="currentColor" d="m231.9 169.8l-94.8 65.6a15.7 15.7 0 0 1-18.2 0l-94.8-65.6a16.1 16.1 0 0 1-6.4-17.3L45 50a12 12 0 0 1 22.9-1.1L88.5 104h79l20.6-55.1A12 12 0 0 1 211 50l27.3 102.5a16.1 16.1 0 0 1-6.4 17.3Z"></path></svg>,
},
}If icon is missing, it will be a Discord icon by default.
Banner
Show a dismissable banner on the top of the website. It can be used to show a warning or a notice.
| Option | Type | Description |
|---|---|---|
| banner.key | string | Storage key to keep the banner state (dismissed or not). |
| banner.content | React.ReactNode | React.FC | Content of the banner. |
Banner key
A banner can be dismissed. By default banner.key will be "CodeXam-banner" and it’s used by localStorage (opens in a new tab) to keep the banner state (dismissed or not) on the client.
If you have updated your banner content, you should change the key to make sure the banner is shown again. The best practice is to always use a descriptive key for the current content, for example:
export default {
banner: {
key: '2.0-release',
content: <Link href="https://github.com/Subham-Maity" target="_blank">
🎉 CodeXam 2.0 is released. Read more →
</Link>,
},
}Navigation
Show previous and next page links on the bottom of the content. It’s useful for navigating between pages.
| Option | Type | Description |
|---|---|---|
| navigation | boolean | object | Enable or disable navigation link. |
| navigation.prev | boolean | Enable or disable the previous page link. |
| navigation.next | boolean | Enable or disable the next page link. |
export default {
navigation: {
prev: true,
next: true,
},
}The above is also equivalent to navigation: true.
Head
Configure the <head> tags of the website. You can add meta tags, title, favicon, etc.
| Option | Type | Description |
|---|---|---|
| head | React.ReactNode | React.FC | Component that renders the <head> content. |
Static head tags
If you have only static head tags, it’s easy to directly put them in head. For example:
export default {
head: (
<>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="CodeXam: the next docs builder" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@shuding_" />
<meta property="og:title" content="CodeXam: the next docs builder" />
<meta property="og:description" content="CodeXam: the next docs builder" />
<meta name="msapplication-TileColor" content="#ffffff" />
<meta name="theme-color" content="#ffffff" />
</>
)
}Render Open Graph tags
Sidebar
| Option | Type | Description |
|---|---|---|
| defaultMenuCollapseLevel | number | Specifies the folder level at which the menu on the left is collapsed by default. |
| titleComponent | React.ReactNode | React.FC<{ type: string; title: string }> | Custom renderer for sidebar titles. |
Title
The website title will be the content of <h1> of each page. If <h1> is missing, it will use the page title specified in the page configuration. You can also provide a global suffix via the titleSuffix option.
| Option | Type | Description |
|---|---|---|
| titleSuffix | string | (() => string) | The title suffix. |
export default {
titleSuffix: ' – CodeXam',
}Footer
The footer area of the website. You can either specify some content for the default footer, or fully customize it with a custom component.
| Option | Type | Description |
|---|---|---|
| footer.content | React.ReactNode | React.FC | Content of the default footer component. |
| footer.component | React.ReactNode | React.FC<{ menu: boolean }> | Customized footer component. |
Copyright information
You can add some simple content, such as copyright information to the default footer:
export default {
footer: {
content: <span>
MIT ${new Date().getFullYear()} © <Link href="https://github.com/Subham-Maity" target="_blank">CodeXam</Link>.
</span>,
}
}Edit Link
Show an “Edit this page” link on the page that points to the file URL on GitHub (or other places).
| Option | Type | Description |
|---|---|---|
| editLink.content | React.ReactNode | React.FC | Content of the default edit link. |
| editLink.component | React.FC<{ children: React.ReactNode className?: string filePath?: string }> | Customized edit link component. |
Feedback Link
The built-in feedback link provides a way for users to submit feedback about the documentation. By default, it’s a link that points to the issue creation form of the docs repository, with the current website title prefilled.
| Option | Type | Description |
|---|---|---|
| feedback.content | React.ReactNode | React.FC | Content of the feedback link. |
| feedback.labels | string | Labels that can be added to the new created GitHub issue. |
Logo
The logo of the website rendered on the navbar. It can be any React node.
| Option | Type | Description |
|---|---|---|
| logo | React.ReactNode | React.FC | Logo of the website. |
Table of Contents
Show a table of contents on the right side of the page. It’s useful for navigating between headings.
| Option | Type | Description |
|---|---|---|
| toc.float | boolean | Float the TOC next to the content. |
| toc.component | boolean | Float the TOC next to the content. |
| toc.extraContent | boolean | Float the TOC next to the content. |
| toc.title | React.ReactNode | React.FC | Float the TOC next to the content. |
Floating TOC
Extra Content
Render extra content at the end of the main area of the page. It can be used to render a comment section, a newsletter form, or any other type of content.
| Option | Type | Description |
|---|---|---|
| main.extraContent | React.ReactNode | React.FC | Extra content after the main content. |
MDX Components
Provide custom MDX components (opens in a new tab) to render the content. For example, you can use a custom pre component to render code blocks.
| Option | Type | Description |
|---|---|---|
| components | Record<string, React.FC> | Custom MDX components. |
Writing Direction
The default writing direction of the website.
| Option | Type | Description |
|---|---|---|
| direction | "ltr" | "rtl" | Default writing direction. |
Docs Repository
Set the repository URL of the documentation. It’s used to generate the “Edit this page” link and the “Feedback” link.
| Option | Type | Description |
|---|---|---|
| docsRepositoryBase | string | URL of the documentation repository. |
Specify path
If the documentation is inside a monorepo, a subfolder, or a different branch of the repository, you can simply set the docsRepositoryBase to the root path of the pages/ folder of your docs. For example:
export default {
docsRepositoryBase: 'https://github.com/Subham-Maity',
}Then CodeXam will automatically generate the correct file path for all pages.
Last Updated Date
Show the last updated date of each page. It’s useful for showing the freshness of the content.
| Option | Type | Description |
|---|---|---|
| gitTimestamp | React.ReactNode | React.FC<{ timestamp: Date }> | Component to render the last updated info. |
I18n
Navbar
Customize the navbar of the website.
| Option | Type | Description |
|---|---|---|
| navbar | React.ReactNode | React.FC<NavBarProps> | Navbar component. |
Dark Mode and Themes
Customize the theme behavior of the website.
| Option | Type | Description |
|---|---|---|
| darkMode | boolean | Show or hide the dark mode toggle button. |
| nextThemes |
Theme Color
You can adjust the theme color of the website.
| Option | Type | Description |
|---|---|---|
| primaryHue | number | { dark: number; light: number } | The hue of the primary theme color. |
Error Pages
404 - Not Found
500 - Internal Server Error
Search
| Option | Type | Description |
|---|---|---|
| component | React.ReactNode | React.FC<{ className?: string directories: Item[] }> | |
| emptyResult | React.ReactNode | React.FC | |
| placeholder | string | (() => string) |
Favicon Glyph (Experimental)
This isn’t supported by all browsers, but it’s a nice way to customize the favicon of the website.
l. Bleed
import Bleed from 'nextra-theme-docs/bleed'
<Bleed>Hey, I can use **Markdown** syntax here.</Bleed>
<Bleed full>

</Bleed>
<Bleed full>
<iframe
src="https://codesandbox.io/embed/swr-states-4une7"
width="100%"
height="500px"
title="SWR-States"
/>
</Bleed>
_______________________________________________________________________________________________
import { Bleed } from 'nextra-theme-docs'
When wrapping your content with `<Bleed>`, it will be slightly wider than the container
and will overflow on both sides.
<Bleed>
<div style={{ border: '1px solid #888', padding: '4rem 2.5rem', textAlign: 'center' }}>
_There is nothing to writing. All you do is sit down at a typewriter and **bleed**._
— Ernest Hemingway
</div>
</Bleed>
It provides a better reading experience when you want to present some graphical information, which normally
looks nicer in a larger size.
For example you can put text, image, video or any component inside:
<Bleed>
<iframe
width="100%"
height="430"
src="https://www.youtube.com/embed/3hccXiXI0u8"
frameBorder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowFullScreen
/>
</Bleed>
You can even make it full-bleed using `<Bleed full>`:
<Bleed full>

</Bleed>
Video with Rounded Corners
<div align="center">
<div style={{ border:"solid #888", position: "relative" ,opacity: 1 ,borderRadius: "20px" ,overflow: "hidden" } }>
<iframe className="content-center" width="100%" height="430" src="https://www.youtube.com/embed/q933Vpo-Naw" title="How to Download Anything From GitHub? | Clone a Repository - Git & GitHub Tutorials for Beginners #1" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</div>
m. Callout Component
A built-in component of the Docs Theme to show important information to the reader.
import from 'nextra-theme-docs'
Example
A callout is a short piece of text intended to attract attention.
A callout is a short piece of text intended to attract attention.
A callout is a short piece of text intended to attract attention.
A callout is a short piece of text intended to attract attention.
Usage
Default
Space Invaders is a 1978 shoot 'em up arcade game developed by Tomohiro Nishikado.
import { Callout } from 'nextra-theme-docs'
<Callout emoji="👾">
**Space Invaders** is a 1978 shoot 'em up arcade game developed by Tomohiro
Nishikado.
</Callout>Info
Today is Friday.
import { Callout } from 'nextra-theme-docs'
<Callout type="info" emoji="ℹ️">
Today is Friday.
</Callout>Warning
This API will be deprecated soon.
import { Callout } from 'nextra-theme-docs'
<Callout type="warning" emoji="⚠️">
This API will be deprecated soon.
</Callout>Error
This is a dangerous feature that can cause everything to explode.
import { Callout } from 'nextra-theme-docs'
<Callout type="error" emoji="️🚫">
This is a dangerous feature that can cause everything to explode.
</Callout>API
The Callout component takes the following props:
type (optional)
The type of the Callout.
- Type:
'default' | 'info' | 'warning' | 'error' - Default:
'default'
emoji (optional)
The icon to show in the Callout. You can also show your custom icon using this prop.
- Type:
ReactNode - Default:
'💡'
children (optional)
The content of the Callout.
- Type:
ReactNode - Default:
null
n. Contact Us
Type 1
<div className="text-center font-extrabold md:text-1xl mt-8">
<h5>Contact Us Via</h5>
| [](https://www.youtube.com/channel/UCztgfCRJci6nx0VPVZcFstw/featured) | [](https://www.instagram.com/code.xam/) | [](https://twitter.com/code_xam) | [](mailto:codexam.personal@gmail.com) | [](https://www.linkedin.com/in/subham-xam/) | [](https://github.com/Subham-Maity) |
| --------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------- |
</div>Contact Us Via
 (opens in a new tab) (opens in a new tab) |  (opens in a new tab) (opens in a new tab) |  (opens in a new tab) (opens in a new tab) |  |  (opens in a new tab) (opens in a new tab) |  (opens in a new tab) (opens in a new tab) |
|---|
Type 2
### Follow us on Social Media
<div className="steps-container" >
<style jsx>{`
@import url(https://fonts.googleapis.com/css?family=Lato);
@import url(https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.css);
body {
font-family: 'Lato', sans-serif;
color: #FFF;
background: #322f30;
-webkit-font-smoothing: antialiased;
}
a {
text-decoration: none;
color: #fff;
}
p > a:hover{
color: #d9d9d9;
text-decoration: underline;
}
h1,
h2,
h3,
h4,
h5,
h6 {
margin: 1% 0 1% 0;
}
._12 {
font-size: 1.2em;
}
._14 {
font-size: 1.4em;
}
ul {
padding:0;
list-style: none;
}
.footer-social-icons {
width: 350px;
display:block;
margin: 0 auto;
}
.social-icon {
color: #fff;
}
ul.social-icons {
margin-top: 10px;
}
.social-icons li {
vertical-align: top;
display: inline;
height: 100px;
}
.social-icons a {
color: #fff;
text-decoration: none;
}
.fa-facebook {
padding:10px 14px;
-o-transition:.5s;
-ms-transition:.5s;
-moz-transition:.5s;
-webkit-transition:.5s;
transition: .5s;
background-color: #322f30;
}
.fa-facebook:hover {
background-color: #3d5b99;
}
.fa-twitter {
padding:10px 12px;
-o-transition:.5s;
-ms-transition:.5s;
-moz-transition:.5s;
-webkit-transition:.5s;
transition: .5s;
background-color: #322f30;
}
.fa-twitter:hover {
background-color: #00aced;
}
.fa-rss {
padding:10px 14px;
-o-transition:.5s;
-ms-transition:.5s;
-moz-transition:.5s;
-webkit-transition:.5s;
transition: .5s;
background-color: #322f30;
}
.fa-rss:hover {
background-color: #eb8231;
}
.fa-youtube {
padding:10px 14px;
-o-transition:.5s;
-ms-transition:.5s;
-moz-transition:.5s;
-webkit-transition:.5s;
transition: .5s;
background-color: #322f30;
}
.fa-youtube:hover {
background-color: #e64a41;
}
.fa-linkedin {
padding:10px 14px;
-o-transition:.5s;
-ms-transition:.5s;
-moz-transition:.5s;
-webkit-transition:.5s;
transition: .5s;
background-color: #322f30;
}
.fa-linkedin:hover {
background-color: #0073a4;
}
.fa-github {
padding:10px 14px;
-o-transition:.5s;
-ms-transition:.5s;
-moz-transition:.5s;
-webkit-transition:.5s;
transition: .5s;
background-color: #322f30;
}
.fa-github:hover {
background-color: #5a32a3;
}
`}</style>
<div class="footer-social-icons">
<ul class="social-icons">
<li><Link href="https://twitter.com/code_xam" target="_blank" class="social-icon"> <i class="fa fa-twitter"></i></Link></li>
<li><Link href="https://code-xam.vercel.app/" target="_blank" class="social-icon"> <i class="fa fa-rss"></i></Link></li>
<li><Link href="https://www.youtube.com/channel/UCztgfCRJci6nx0VPVZcFstw/featured" target="_blank" class="social-icon"> <i class="fa fa-youtube"></i></Link></li>
<li><Link href="https://www.linkedin.com/in/subham-xam/" target="_blank" class="social-icon"> <i class="fa fa-linkedin"></i></Link></li>
<li><Link href="https://github.com/Subham-Maity" target="_blank" class="social-icon"> <i class="fa fa-github"></i></Link></li>
</ul>
</div>
</div>Follow us on Social Media
o. Border around the code
Type 1
<div align="center">
<div style={{ border: '1px solid #888', padding: '0rem 1rem', textAlign: 'center' }}>
<h2 align="left">Author</h2>
<p align="center">
<img src="https://i.imgur.com/l5wAGee.gif"/>
</p>
_Hey I'm your Subham (blockchain developer). I'm here to help you learn about the blockchain technology and its real world project._
— Xam
<h7 align="center">
**Are you exited to learn about the blockchain technology's real world project
? Then you are in the right place!**
I promise you, you'll get a million dollar project free of charge and a complete step-by-step guide in the course . So, what are you waiting for?
</h7>
</div>
</div>
Author

Hey I'm your Subham (blockchain developer). I'm here to help you learn about the blockchain technology and its real world project. — Xam
Are you exited to learn about the blockchain technology's real world project ? Then you are in the right place! I promise you, you'll get a million dollar project free of charge and a complete step-by-step guide in the course . So, what are you waiting for?
Type 2
<div class="gradient-border" id="box">
<p align="center">
<img src="https://user-images.githubusercontent.com/97989643/201496036-500542f7-3040-4f14-b14c-05e2bb075beb.gif"/>
</p>
</div>
Type 3
<div style={{ border:"solid #888", position: "relative" ,opacity: 1 ,borderRadius: "20px" ,overflow: "hidden" } }>
<div align="center">
<div style={{ border: '1px solid #888', padding: '0rem 1rem', textAlign: 'center' }}>
<h2 align="left">Author</h2>
<p align="center">
<img style={{ border:"solid #888", position: "relative" ,opacity: 1 ,borderRadius: "20px" ,overflow: "hidden" } } src="https://media4.giphy.com/media/Hicydpti7wG3vA8Zr4/giphy.gif?cid=ecf05e47pq44hry9re27thxnjcezuifd6b0gzyvbxpfy4ua3&rid=giphy.gif&ct=g"/>
</p>
_Hey I'm your XAM(subham). In this tutorial you will learn how to create a basic website using tailwind css. I hope you will enjoy this tutorial. If you have any doubt or suggestion please feel free to contact me. I will be happy to help you. Thank you for your support. Have a nice day!_
— Xam
<h7 align="center">
**Are you exited to learn about the Tailwind CSS?**
I promise you, you'll get a million dollar course free of charge and a complete step-by-step guide in the course . So, what are you waiting for?
</h7>
</div>
</div></div>Type 4
- Underline
<img width="100%" height="2px" src="https://user-images.githubusercontent.com/97989643/201496776-6286cc8d-191a-440f-9b57-be5a0d3867b6.gif"></img>
Type 5
<p align="center">
<img style={{ border:"solid #888", position: "relative" ,opacity: 1 ,borderRadius: "255px 15px 225px 15px/15px 225px 15px 255px" ,overflow: "hidden" ,boxShadow : "20px 38px 34px -26px hsla(0,0%,0%,.2)"} } src="https://media.giphy.com/media/zOtaJZSCavzHy/giphy.gif"/>
</p>
p. White Table Custom Tailwind CSS
Type 1
<div class="container mx-auto px-4 sm:px-8">
<div class="py-8">
<div>
<h2 class="text-2xl font-semibold leading-tight">Invoices</h2>
</div>
<div class="-mx-4 sm:-mx-8 px-4 sm:px-8 py-4 overflow-x-auto">
<div
class="inline-block min-w-full shadow-md rounded-lg overflow-hidden"
>
<table class="min-w-full leading-normal">
<thead>
<tr>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-left text-xs font-semibold text-gray-700 uppercase tracking-wider"
>
Name
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-left text-xs font-semibold text-gray-700 uppercase tracking-wider"
>
Money
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-left text-xs font-semibold text-gray-700 uppercase tracking-wider"
>
Issued / Due
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100 text-left text-xs font-semibold text-gray-700 uppercase tracking-wider"
>
Status
</th>
<th
class="px-5 py-3 border-b-2 border-gray-200 bg-gray-100"
></th>
</tr>
</thead>
<tbody>
<tr>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm">
<div class="flex">
<div class="flex-shrink-0 w-10 h-10">
<img
class="w-full h-full rounded-full"
src="https://images.unsplash.com/photo-1494790108377-be9c29b29330?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2.2&w=160&h=160&q=80"
alt=""
/>
</div>
<div class="ml-3">
<p class="text-gray-900 whitespace-no-wrap">
Molly Sanders
</p>
<p class="text-gray-600 whitespace-no-wrap">000004</p>
</div>
</div>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm">
<p class="text-gray-900 whitespace-no-wrap">$20,000</p>
<p class="text-gray-600 whitespace-no-wrap">USD</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm">
<p class="text-gray-900 whitespace-no-wrap">Sept 28, 2019</p>
<p class="text-gray-600 whitespace-no-wrap">Due in 3 days</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm">
<span
class="relative inline-block px-3 py-1 font-semibold text-green-900 leading-tight"
>
<span
aria-hidden
class="absolute inset-0 bg-green-200 opacity-50 rounded-full"
></span>
<span class="relative">Paid</span>
</span>
</td>
<td
class="px-5 py-5 border-b border-gray-200 bg-white text-sm text-right"
>
<button
type="button"
class="inline-block text-gray-500 hover:text-gray-700"
>
<svg
class="inline-block h-6 w-6 fill-current"
viewBox="0 0 24 24"
>
<path
d="M12 6a2 2 0 110-4 2 2 0 010 4zm0 8a2 2 0 110-4 2 2 0 010 4zm-2 6a2 2 0 104 0 2 2 0 00-4 0z"
/>
</svg>
</button>
</td>
</tr>
<tr>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm">
<div class="flex">
<div class="flex-shrink-0 w-10 h-10">
<img
class="w-full h-full rounded-full"
src="https://images.unsplash.com/photo-1500648767791-00dcc994a43e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2.2&w=160&h=160&q=80"
alt=""
/>
</div>
<div class="ml-3">
<p class="text-gray-900 whitespace-no-wrap">
Michael Roberts
</p>
<p class="text-gray-600 whitespace-no-wrap">000003</p>
</div>
</div>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm">
<p class="text-gray-900 whitespace-no-wrap">$214,000</p>
<p class="text-gray-600 whitespace-no-wrap">USD</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm">
<p class="text-gray-900 whitespace-no-wrap">Sept 25, 2019</p>
<p class="text-gray-600 whitespace-no-wrap">Due in 6 days</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm">
<span
class="relative inline-block px-3 py-1 font-semibold text-green-900 leading-tight"
>
<span
aria-hidden
class="absolute inset-0 bg-green-200 opacity-50 rounded-full"
></span>
<span class="relative">Paid</span>
</span>
</td>
<td
class="px-5 py-5 border-b border-gray-200 bg-white text-sm text-right"
>
<button
type="button"
class="inline-block text-gray-500 hover:text-gray-700"
>
<svg
class="inline-block h-6 w-6 fill-current"
viewBox="0 0 24 24"
>
<path
d="M12 6a2 2 0 110-4 2 2 0 010 4zm0 8a2 2 0 110-4 2 2 0 010 4zm-2 6a2 2 0 104 0 2 2 0 00-4 0z"
/>
</svg>
</button>
</td>
</tr>
<tr>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm">
<div class="flex">
<div class="flex-shrink-0 w-10 h-10">
<img
class="w-full h-full rounded-full"
src="https://images.unsplash.com/photo-1540845511934-7721dd7adec3?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2.2&w=160&h=160&q=80"
alt=""
/>
</div>
<div class="ml-3">
<p class="text-gray-900 whitespace-no-wrap">
Devin Childs
</p>
<p class="text-gray-600 whitespace-no-wrap">000002</p>
</div>
</div>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm">
<p class="text-gray-900 whitespace-no-wrap">$20,000</p>
<p class="text-gray-600 whitespace-no-wrap">USD</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm">
<p class="text-gray-900 whitespace-no-wrap">Sept 14, 2019</p>
<p class="text-gray-600 whitespace-no-wrap">Due in 2 weeks</p>
</td>
<td class="px-5 py-5 border-b border-gray-200 bg-white text-sm">
<span
class="relative inline-block px-3 py-1 font-semibold text-orange-900 leading-tight"
>
<span
aria-hidden
class="absolute inset-0 bg-orange-200 opacity-50 rounded-full"
></span>
<span class="relative">Pending</span>
</span>
</td>
<td
class="px-5 py-5 border-b border-gray-200 bg-white text-sm text-right"
>
<button
type="button"
class="inline-block text-gray-500 hover:text-gray-700"
>
<svg
class="inline-block h-6 w-6 fill-current"
viewBox="0 0 24 24"
>
<path
d="M12 6a2 2 0 110-4 2 2 0 010 4zm0 8a2 2 0 110-4 2 2 0 010 4zm-2 6a2 2 0 104 0 2 2 0 00-4 0z"
/>
</svg>
</button>
</td>
</tr>
<tr>
<td class="px-5 py-5 bg-white text-sm">
<div class="flex">
<div class="flex-shrink-0 w-10 h-10">
<img
class="w-full h-full rounded-full"
src="https://images.unsplash.com/photo-1522609925277-66fea332c575?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2.2&h=160&w=160&q=80"
alt=""
/>
</div>
<div class="ml-3">
<p class="text-gray-900 whitespace-no-wrap">
Frederick Nicholas
</p>
<p class="text-gray-600 whitespace-no-wrap">000001</p>
</div>
</div>
</td>
<td class="px-5 py-5 bg-white text-sm">
<p class="text-gray-900 whitespace-no-wrap">$12,000</p>
<p class="text-gray-600 whitespace-no-wrap">USD</p>
</td>
<td class="px-5 py-5 bg-white text-sm">
<p class="text-gray-900 whitespace-no-wrap">Sept 6, 2019</p>
<p class="text-gray-600 whitespace-no-wrap">
Due 3 weeks ago
</p>
</td>
<td class="px-5 py-5 bg-white text-sm">
<span
class="relative inline-block px-3 py-1 font-semibold text-red-900 leading-tight"
>
<span
aria-hidden
class="absolute inset-0 bg-red-200 opacity-50 rounded-full"
></span>
<span class="relative">Overdue</span>
</span>
</td>
<td class="px-5 py-5 bg-white text-sm text-right">
<button
type="button"
class="inline-block text-gray-500 hover:text-gray-700"
>
<svg
class="inline-block h-6 w-6 fill-current"
viewBox="0 0 24 24"
>
<path
d="M12 6a2 2 0 110-4 2 2 0 010 4zm0 8a2 2 0 110-4 2 2 0 010 4zm-2 6a2 2 0 104 0 2 2 0 00-4 0z"
/>
</svg>
</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
Invoices
Name | Money | Issued / Due | Status | |
|---|---|---|---|---|
 Molly Sanders 000004 | $20,000 USD | Sept 28, 2019 Due in 3 days | Paid | |
 Michael Roberts 000003 | $214,000 USD | Sept 25, 2019 Due in 6 days | Paid | |
 Devin Childs 000002 | $20,000 USD | Sept 14, 2019 Due in 2 weeks | Pending | |
 Frederick Nicholas 000001 | $12,000 USD | Sept 6, 2019 Due 3 weeks ago | Overdue |
Type 2
<div class="flex flex-col">
<div class="overflow-x-auto sm:-mx-6 lg:-mx-8">
<div class="py-2 inline-block min-w-full sm:px-6 lg:px-8">
<div class="overflow-hidden">
<table class="min-w-full text-center">
<thead class="border-b">
<tr>
<th scope="col" class="text-sm font-medium text-gray-900 px-6 py-4">
Class
</th>
<th scope="col" class="text-sm font-medium text-gray-900 px-6 py-4">
Heading
</th>
<th scope="col" class="text-sm font-medium text-gray-900 px-6 py-4">
Heading
</th>
</tr>
</thead>
<tbody>
<tr class="border-b">
<td class="text-sm text-gray-900 font-medium px-6 py-4 whitespace-nowrap">
Default
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
</tr>
<tr class="border-b bg-blue-100 border-blue-200">
<td class="text-sm text-gray-900 font-medium px-6 py-4 whitespace-nowrap">
Primary
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
</tr>
<tr class="border-b bg-purple-100 border-purple-200">
<td class="text-sm text-gray-900 font-medium px-6 py-4 whitespace-nowrap">
Secondary
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
</tr>
<tr class="border-b bg-green-100 border-green-200">
<td class="text-sm text-gray-900 font-medium px-6 py-4 whitespace-nowrap">
Success
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
</tr>
<tr class="border-b bg-red-100 border-red-200">
<td class="text-sm text-gray-900 font-medium px-6 py-4 whitespace-nowrap">
Danger
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
</tr>
<tr class="border-b bg-yellow-100 border-yellow-200">
<td class="text-sm text-gray-900 font-medium px-6 py-4 whitespace-nowrap">
Warning
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
</tr>
<tr class="border-b bg-indigo-100 border-indigo-200">
<td class="text-sm text-gray-900 font-medium px-6 py-4 whitespace-nowrap">
Info
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
</tr>
<tr class="border-b bg-gray-50 border-gray-200">
<td class="text-sm text-gray-900 font-medium px-6 py-4 whitespace-nowrap">
Light
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
<td class="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
</tr>
<tr class="border-b bg-gray-800 boder-gray-900">
<td class="text-sm text-white font-medium px-6 py-4 whitespace-nowrap">
Dark
</td>
<td class="text-sm text-white font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
<td class="text-sm text-white font-light px-6 py-4 whitespace-nowrap">
Cell
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>Class | Heading | Heading |
|---|---|---|
Default | Cell | Cell |
Primary | Cell | Cell |
Secondary | Cell | Cell |
Success | Cell | Cell |
Danger | Cell | Cell |
Warning | Cell | Cell |
Info | Cell | Cell |
Light | Cell | Cell |
Dark | Cell | Cell |