First Hello World App
Read This on Github
⭐ JSX
What is JSX in ReactJS ?
JSX
-
In simple terms, JSX can be defined as HTML inside JavaScript.
-
It is neither pure javascript nor pure HTML
-
It is a syntax extension for Javascript
-
When the methods written in JSX run then as an output it produces the HTML code written or some other component(eg: SafeAreaView, View, Text etc)
function App() {
return (
<SafeAreaView>
<View>
<Text> Hello World !</Text>
</View>
</SafeAreaView>
);
}-
In JSX the starting tag should have an end tag
-
All the components should be written within the return, only then the required output will be displayed
If you want to know more about JSX then you can read this article What is JSX in ReactJS ? Check Here
⭐ Components
Components
⚡ Components in Our App
View
-
The component acts as a container which wraps up different components including View itself
-
It can have 0 to many children
-
It is similar to
<div>tag
For Example
You could use a View component to wrap multiple text elements, buttons, or other components to create a section of your app.
Text
- A component for displaying texts on the screen of a device
SafeAreaView
-
The component helps in rendering the content within the safe area boundaries of a device
-
The SafeAreaView component in React Native helps keep content within the safe area boundaries of a device's screen, avoiding obscuring by rounded corners, camera or sensor notches, ensuring a consistent UI across different devices.
Image
-
The component for displaying different types of images
-
Syntax to get the image from your local device

- Image component also supports displaying images from remote sources, such as a URL, in addition to local images.

Button
-
The component renders a button which can be customised as user prefer
-
Syntax for Button

⭐ Creating the App
Creating the App
⚡ Steps to create the app
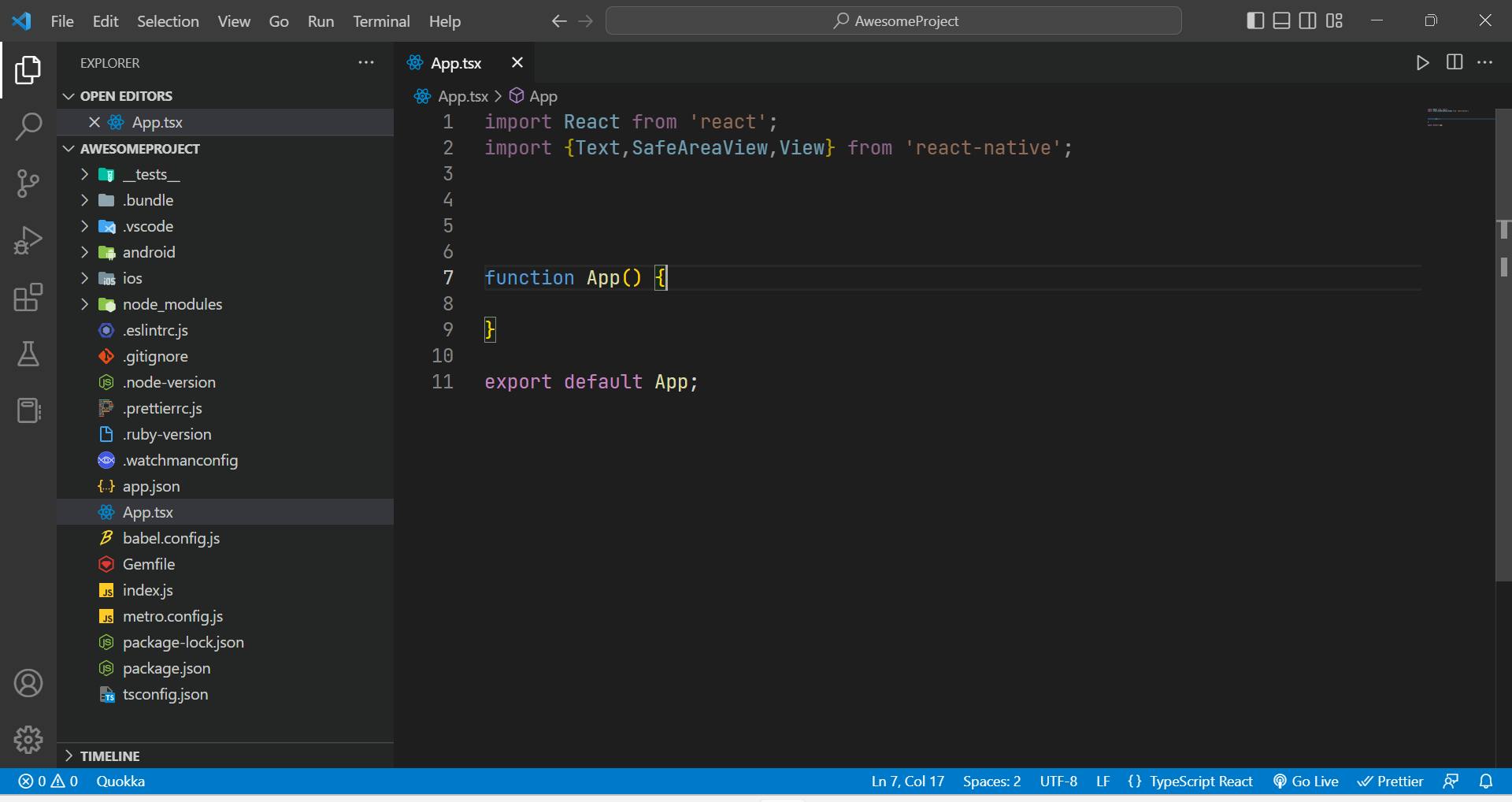
First Step
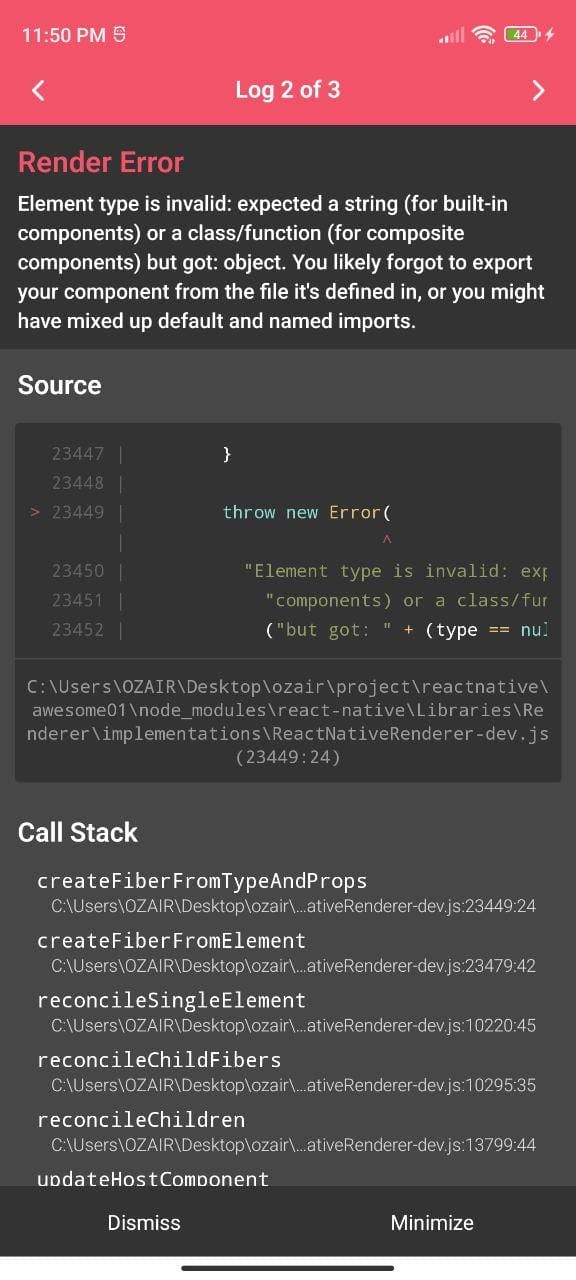
1. Open App.tsx 2. Now, remove everything from the file and save the file and run. You should see an error on the screen like below saying that the file App.tsx is not exported. That's true because we don't have anything in the file and index.js file is expecting it to be exported.
-
First of all, we need to import React
import React from "react"; -
Now we need to import all the Components from react-native
import {
View,
Text,
SafeAreaView,
Image,
Button
}
from "react-native";
- Next, we need to add the function App
function App(){
}
- Before adding the components to the App function first let's export the App
export default App;Technically, this is all you need and you're required to have your app at least not crashing it's simply means that you expected an app and I'm giving you an app but it's not doing anything. So, let's add some components to the App function.
- Now within the App function
- First of all, we need to add the SafeAreaView component so that it will fix the safe area boundaries
function App(){
<SafeAreaView></SafeAreaView>
}- Now you need to add the View component which acts as a container to wrap other components within it (it similar to
<div>tag)
function App() {
<SafeAreaView>
<View> </View>
</SafeAreaView>
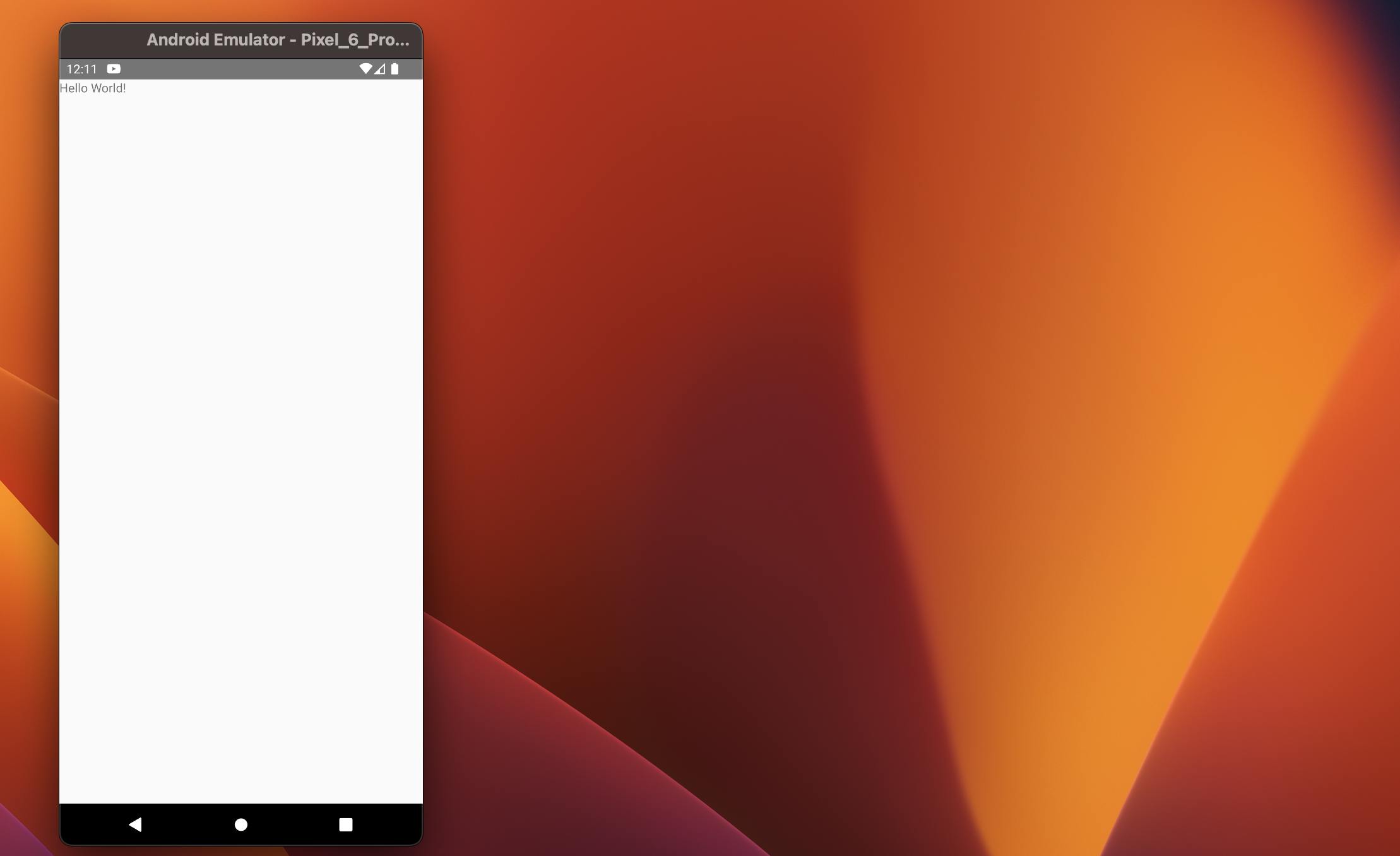
}- To add the text Hello World! we will use the text component and add it inside the View component
function App(){
<SafeAreaView>
<View>
<Text>Hello World!</Text>
</View>
</SafeAreaView>
}
Now , you can see It will not show the text on the screen because we need to return the component from the App function so that it will be rendered on the screen. (It's similar to return statement in ReactJS)
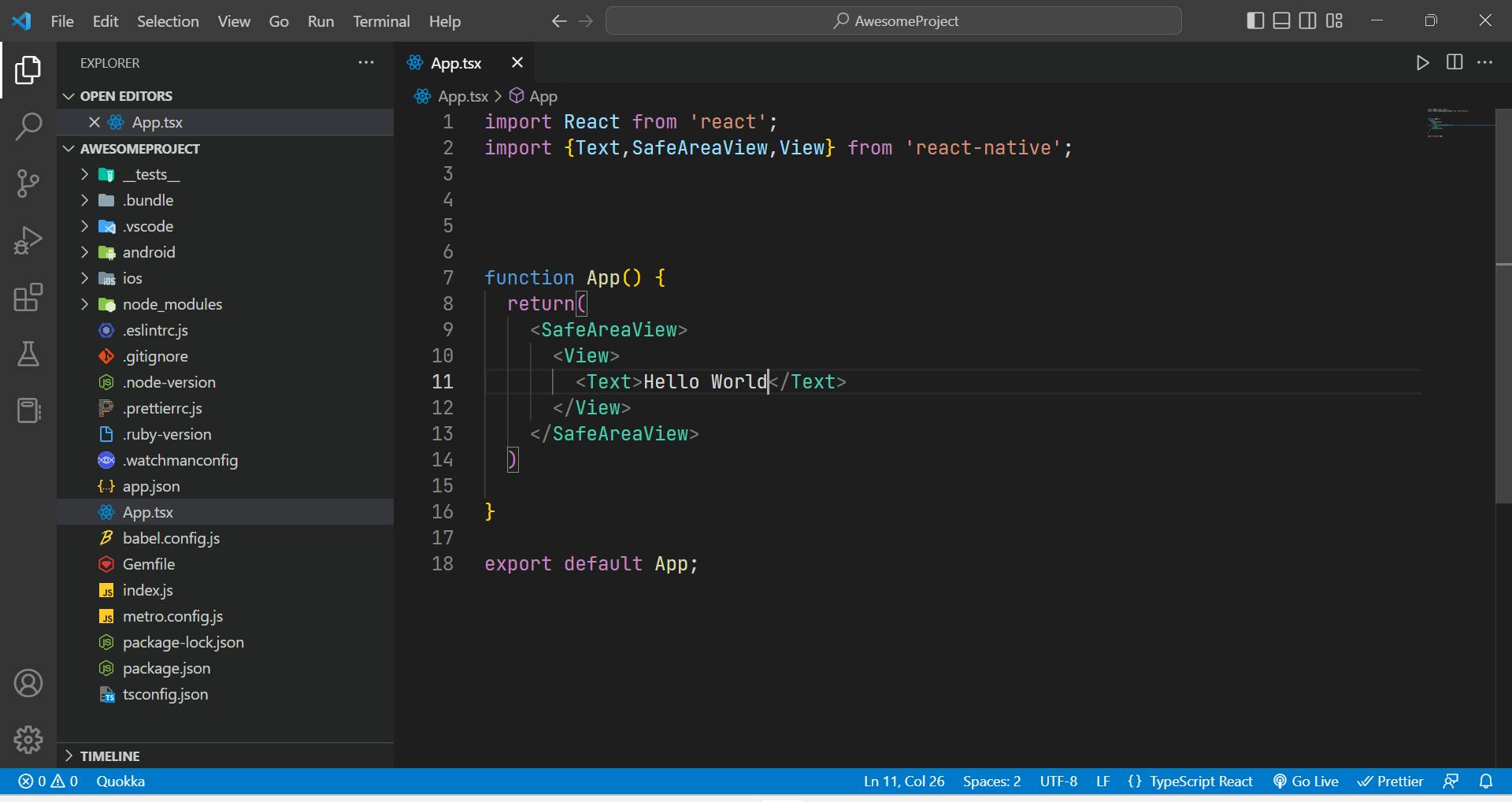
- Now, we need to return the component from the App function
import React from 'react';
import {View, Text, SafeAreaView} from 'react-native';
function App() {
return (
<SafeAreaView>
<View>
<Text> Hello World !</Text>
</View>
</SafeAreaView>
);
}
export default App;

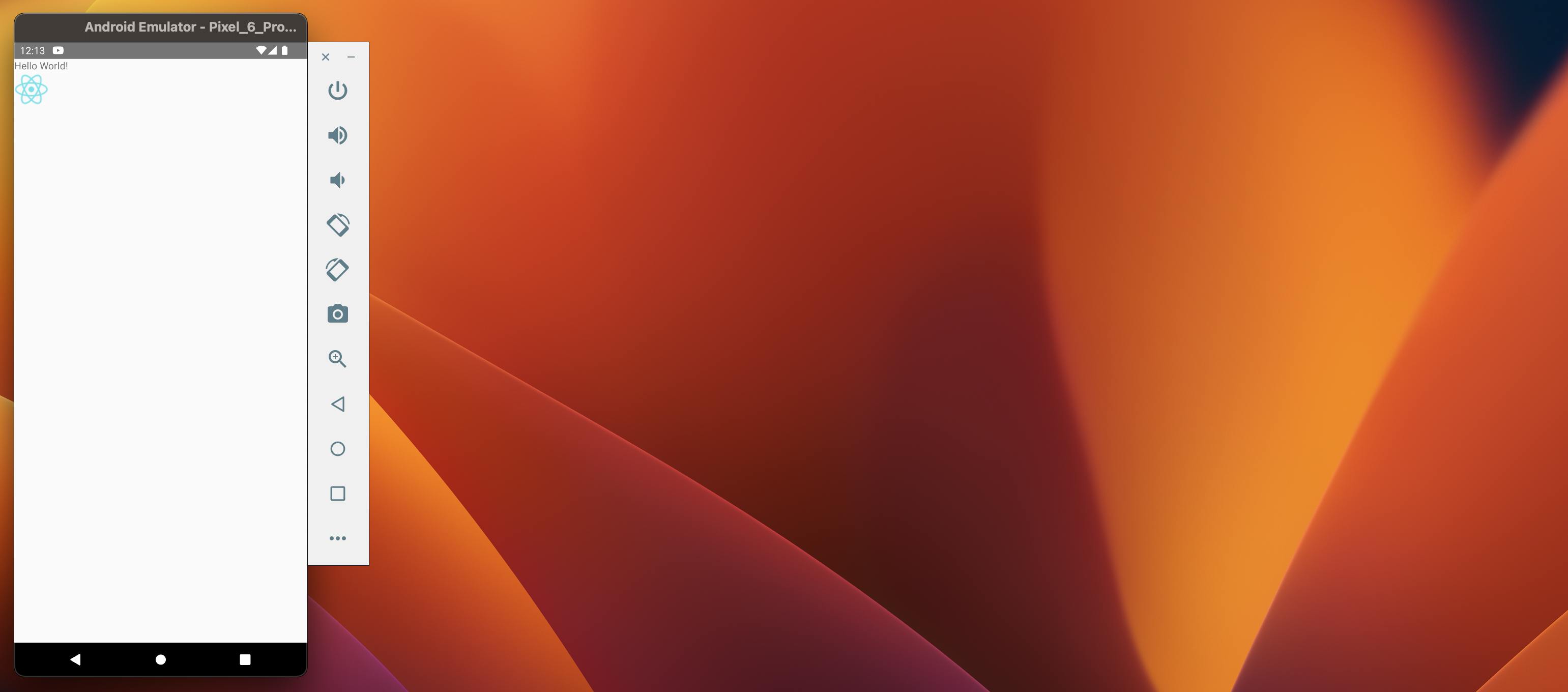
- To add the image we will use the Image component.
function App() {
return (
<SafeAreaView>
<View>
<Text>Hello World!</Text>
<Image source={require('./assets/icons8-react-native-48.png')} />
</View>
</SafeAreaView>
);
}

- To add the button we will use the Button component. We are giving the title of the button as First Button and on pressing the button we will get an alert saying First Button Pressed
function App() {
return (
<SafeAreaView>
<View>
<Text>Hello World!</Text>
<Image source={require('./assets/icons8-react-native-48.png')} />
<Button
title="First Button"
onPress={() => {
alert('First Button Pressed!');
}}
/>
</View>
</SafeAreaView>
);
}